I needed to create a mobile site for mobile devices such blackberry, iphone and android. I really wanted to make this site special and one special thing that came to my mind was the sliding effects between pages to make the navigation fancy and nicer (just like the default transitions in iPhone). But, after looking for a really long time I couldn’t find something better than jQuery Mobile framework (http://jquerymobile.com/). It has cool transition effects and the GUI is already suited for mobile sites.
To apply jQuery Mobile framework to your site, you just have to add some links in your header in order to load jQuery and also add jQuery tags to your main containers. For example, this is the basic structure of my home page:
<head> <title>Home</title> <!-- // Meta for mobile devices --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- // Custom CSS for web browsers: css/mobile.css --> <link rel="stylesheet" href="css/mobile.css" media="screen" /> <!-- // jQuery Mobile CSS and JS --> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" /> <script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script> <script type="text/javascript" src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js"></script> </head> <body> <div id="wrap"> <div id="header"> <!-- header elements --> </div><!-- /header --> <div id="main"> <!-- main elements --> <div id="menu"> <ul class="nicelist"> <li class="option1"><a href=”#”>Corporate Headlines</a></li> <li class="option2"><a href=”#”>Local Headlines</a></li> <li class="option3"><a href=”#”>PCMs</a></li> <li class="option4"><a href=”#”>Other Option 1</a></li> <li class="option5"><a href=”#”>Other Option 2</a></li> <li class="option6"><a href=”#”>Other Option 3</a></li> </ul> </div> <!-- /menu --> </div> <!-- /main --> <div id="footer"> <p>Copyright © 2011, United Parcel Service of America, Inc. <a id="logout" href="#">Log Out </a></p> </div><!-- /footer --> </div><!-- /wrap --> </body>
I have four main containers for my home page:
- wrap (div)
- header (div)
- main (div)
- menu list (ul)
I had to apply jQuery tags to my main containers in order to activate jQuery Mobile styles and transition effects. These containers look like this:
<div id="wrap" data-role="page"> <div id="header" data-role="header"> <div id="main" data-role="content"> <ul class="nicelist" data-role="listview">
After applying all “data-role” tags my home page looked like this:
<head> <title>Home</title> <!-- // Meta for mobile devices --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- // Custom CSS for web browsers: css/mobile.css --> <link rel="stylesheet" href="css/mobile.css" media="screen" /> <!-- // jQuery Mobile CSS and JS --> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.css" /> <script type="text/javascript" src="http://code.jquery.com/jquery-1.6.4.min.js"></script> <script type="text/javascript" src="http://code.jquery.com/mobile/1.0/jquery.mobile-1.0.min.js"></script> </head> <body> <div id="wrap" data-role="page"> <div id="header" data-role="header"> <!-- header elements --> </div><!-- /header --> <div id="main" data-role="content"> <!-- main elements --> <div id="menu"> <ul data-role="listview"> <li class="option1"><a href=”#”>Corporate Headlines</a></li> <li class="option2"><a href=”#”>Local Headlines</a></li> <li class="option3"><a href=”#”>PCMs</a></li> <li class="option4"><a href=”#”>Other Option 1</a></li> <li class="option5"><a href=”#”>Other Option 2</a></li> <li class="option6"><a href=”#”>Other Option 3</a></li> </ul> </div> <!-- /menu --> </div> <!-- /main --> <div id="footer"> <p>Copyright © 2011, United Parcel Service of America, Inc. <a id="logout" href="#">Log Out </a></p> </div><!-- /footer --> </div><!-- /wrap --> </body>
You can find more about jQuery mobile tags and page templates here: http://jquerymobile.com/demos/1.0/docs/pages/page-anatomy.html
But the things were not just that easy at this point. When I added this framework to my site, all my stylesheets and all my original design were gone! The default jQuery Mobile style had owned my design styles.
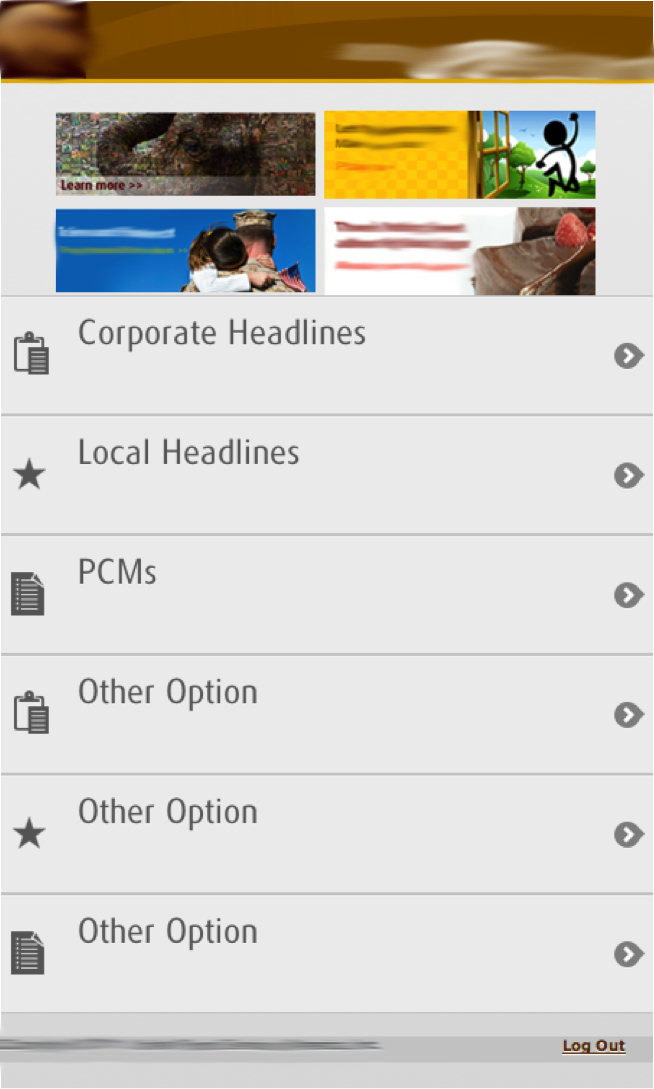
Original design:
After applying jQuery Mobile framework:
Shocking, right? I did extensive research and couldn’t find anything that could help, so I just experimented with jQuery tags.
Finally, after ten thousand tests I noticed that some jQuery tags had to be removed in order to disable default jQuery Mobile styles and enable mines:
Now I have my element page containers like this:
<div id="wrap" data-role="page" > <div id="header" data-role="header"> <div id="main" data-role="content"> <ul class="nicelist" data-role="listview">
I discovered if I removed all “data-role” tags from my containers, my original styles came back but I lost all the transition effects from jQuery. So I removed all “data-role” tags from all containers except in wrap container:
<div id="wrap" data-role="page" >
<div id="header">
<div id="main">
<ul class="nicelist">
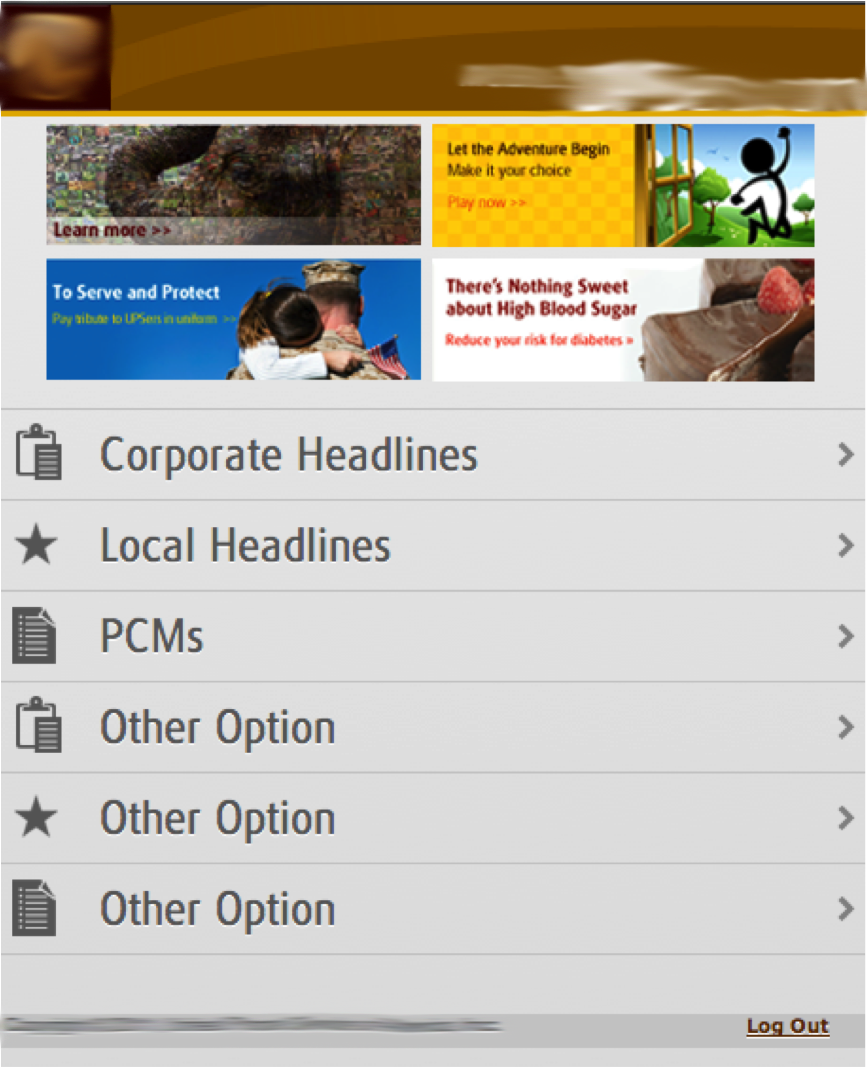
And this was the result:
Excellent! But… The background is gray! This was not right and I found this trick of how to disable the default gray background from jQuery. You can create from scratch your own theme but I didn’t have the time (neither the mood), so here it is:
<div data-role="page" id="wrap" data-theme="f">
Let me explain it a little bit:
By default, jQuery has five style themes: a, b, c, d and e:
And you can choose any theme you like from these five. But, if you add a theme which doesn’t exist inside mobile jQuery framework, automatically all default visual styles disappear and, of course, the freaking gray background:
And voila! No more default theme styles from jQuery! So you can choose any theme name you want but all jQuery default themes: a,b,c,d and e. I chose “f”because was the logical next letter.
Now, talking about the transitions, the jQuery Mobile framework includes a set of six CSS-based transition effects that can be applied to any page link or form submission with Ajax navigation (http://jquerymobile.com/demos/1.0/docs/pages/page-transitions.html):
- slide
- slideup
- slidedown
- pop
- fade
- flip
By default, the framework applies the right to left slide transition. To set a custom transition effect, add the data-transition attribute to the link:
<a href="index.html" data-transition="pop">I'll pop</a>
In my case I just wanted the default slide transition effect to my links, so I had to do nothing. Just remember to put the data-role=”page” tag in the wrap container element from all the singles pages and will work like a charm!






I believe that strategy is the best aspect ever.
Thanks!